React Study(7) - 리액트를 다루는 기술 8장
#8장 Hooks
Hooks는 리액트에 새로 도입된 기능으로 함수 컴포넌트에서도 상태 관리를 할 수 있는 useState, 렌더링 직후 작업을 설정하는
useEffect 등의 기능을 제공하여 기존의 함수 컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 한다.
리액트 내장 Hooks 사용하기 => 커스텀 Hooks 만들기
8.1 useState
useState는 가장 기본적인 Hook이며 함수 컴포넌트에서도 가변적인 상태를 지닐 수 있게 한다.
<Counter.js>
import { useState } from "react";
const Counter = () => {
const [value, setValue] = useState(0);
return (
<div>
<p>
현재 카운터 값은 <b>{value}</b>입니다.
</p>
<button onClick={() => setValue(value+1)}>+1</button>
<button onClick={() => setValue(value-1)}>-1</button>
</div>
)
}
export default Counter;
useState 함수의 파라미터에는 상태의 기본값을 넣어준다.
현재 0을 넣어주었는데 카운터의 기본값을 0으로 설정하겠다는 의미이다.
배열의 첫번째 원소는 상태 값, 두번째 원소는 상태를 설정하는 함수이다.
이 함수에 파라미터를 넣어서 호출하면 전달받은 파라미터로 값이 바뀌고 컴포넌트가 정상적으로 리렌더링 된다.
8.1.1 useState를 여러 번 사용하기
컴포넌트가 관리해야 할 상태가 여러개라면 useState를 여러번 사용한다.
<Info.js>
import { useState } from "react";
const Info = () => {
const [name, setName] = useState('');
const [nickname, setNickname] = useState('');
const onChangeName = e => {
setName(e.target.value);
};
const onChangeNickname = e => {
setNickname(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName}/>
<input value={nickname} onChange={onChangeNickname}/>
</div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
)
}
export default Info;
8.2 useEffect
useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook이다.
클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친 형태로 본다.
<Info_useEffect.js>
import { useState,useEffect } from "react";
const Info_useEffect = () => {
const [name, setName] = useState('');
const [nickname, setNickname] = useState('');
useEffect(() => {
console.log('렌더링이 완료되었습니다!');
console.log({
name,
nickname
});
});
const onChangeName = e => {
setName(e.target.value);
};
const onChangeNickname = e => {
setNickname(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName}/>
<input value={nickname} onChange={onChangeNickname}/>
</div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
)
}
export default Info_useEffect;
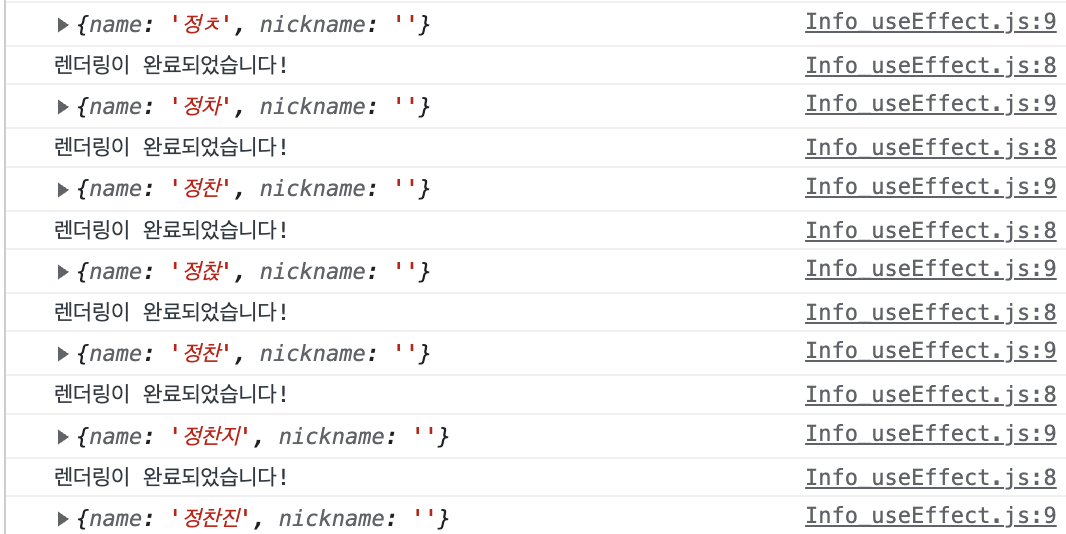
결과물을 보면 컴포넌트가 처음 나타났을 때 '렌더링이 완료되었습니다'라는 문구가 2번 출력된다.
useEffect를 사용한 코드에 문제가 있는지 없는지 감지하기 위하여 두번 실행된다.

8.2.1 마운트될 때만 실행하고 싶을 때
useEffect에서 설정한 함수를 컴포넌트가 화면에 맨 처음 렌더링될 때만 실행하고 업데이트될 때는 실행하지 않으려면
함수의 두 번째 파라미터로 비어 있는 배열을 넣어주면 된다.
useEffect(() => {
console.log('렌더링이 완료되었습니다!');
console.log({
name,
nickname
});
},[]);//마운트 될떄만 사용하고 싶으면 두번째 파라미터 값을 빈 걸로
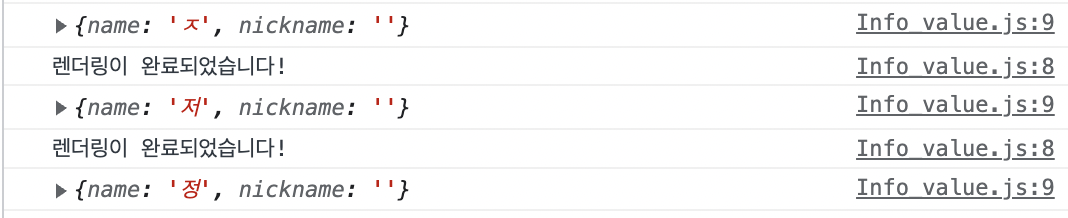
8.2.2 특정 값이 업데이트될 때만 실행하고 싶을 때
<Info_value.js>
useEffect(() => {
console.log('렌더링이 완료되었습니다!');
console.log({
name,
nickname
});
},[name]);//특정 값이 업데이트될때만 사용하고 싶으면 두번째 파라미터 값을 그 값으로

8.2.3 뒷정리하기
useEffect는 기본적으로 렌더링되고 난 직후마다 실행되며, 두번째 파라미터 배열에 무엇을 넣는지에 따라 실행조건이 달라진다.
컴포넌트가 언마운트되기 전이나 업데이트되기 직전에 어떠한 작업을 수행하고 싶다면 useEffect에서 뒷정리 함수를 반환해 주어야 한다.
<App.js>
import {useState} from 'react';
import Info_value from './Info_value';
const App = () => {
const [visible, setVisible] = useState(false);
return (
<div>
<button
onClick={() => {
setVisible(!visible);
}}
>
{visible ? '숨기기' : '보이기'}
</button>
<hr/>
{visible && <Info_value/>}
</div>
);
};
export default App;
8.3 useReducer
useReducer는 useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트해 주고 싶을 때 사용하는 Hook이다.
리듀서는 현재 상태, 그리고 업데이트를 위해 필요한 정보를 담은 액션값을 전달받아 새로운 상태를 반환하는 함수이다.
리듀서 함수에서 새로운 상태를 만들 때는 반드시 불변성을 지켜주어야 한다.
function reducer(state, action) {
return{....}; // 불변성을 지키면서 업데이트한 새로운 상태를 반환하다.
}
액션 값은 주로 다음과 같은 형태로 이루어져있다.
{
type: 'INCREMENT'
}
8.3.1 카운터 구현하기
<Counter_useReducer.js>
import { useReducer } from "react";
function reducer(state, action){
//action.tyoe에 따라 다른 작업 수행
switch (action.type){
case 'INCREMENT':
return {value:state.value+1};
case 'DECREMENT':
return {value:state.value-1};
default:
return state;
}
}
const Counter_useReducer = () => {
const [state,dispatch] = useReducer(reducer,{value:0});
return (
<div>
<p>
현재 카운터 값은 <b>{state.value}</b>입니다.
</p>
<button onClick={()=>dispatch({type:'INCREMENT'})}>+1</button>
<button onClick={()=>dispatch({type:'DECREMENT'})}>-1</button>
</div>
)
}
export default Counter_useReducer;
useReducer의 첫번째 파라미터에는 리듀서 함수를 넣고 두번쨰 파라미터에는 해당 리듀서의 기본값을 넣어준다.
이 hook을 사용하면 state의 값과 dispatch 함수를 받아온다.
state는 현재 가리키고 있는 상태고 dispatch는 액션을 발생시키는 함수이다.
8.3.2 인풋 상태 관리하기
useReducer를 사용하면 기존에 클래스형 컴포넌트에서 input태그에 name값을 할당하고 e.target.name을 참조하여 setState를 해준 것과 유사하다.
<Info_useReducer.js>
import { useReducer } from "react";
function reducer(state, action){
return {
...state,
[action.name]: action.value
};
}
const Info_useReducer = () => {
const [state,dispatch] = useReducer(reducer, {
name: '',
nickname: ''
});
const {name, nickname} = state;
const onChange = e => {
dispatch(e.target);
};
return (
<div>
<div>
<input name="name" value={name} onChange={onChange}/>
<input name="nickname" value={nickname} onChange={onChange}/>
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default Info_useReducer;
8.4 useMemo
useMemo를 사용하면 함수 컴포넌트 내부에서 발생한느 연산을 최적화할 수 있다.
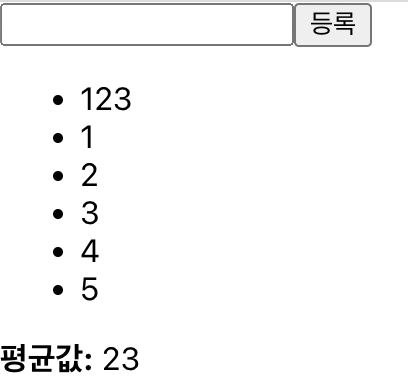
<Average.js>
import { useState } from "react";
const getAverage = numbers => {
console.log('평균값 계산 중..');
if(numbers.length===0) return 0;
const sum = numbers.reduce((a,b)=>a+b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
return (
<div>
<input value={number} onChange={onChange}/>
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value,index) => (
<li key ={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {getAverage(list)}
</div>
</div>
)
}
export default Average;
그런데 숫자를 등록할 때뿐만 아니라 인풋 내용이 수정될 떄도 우리가 만든 getAverage함수가 호출이된다.
useMemo Hook을 사용하면 이러한 작업을 최적화할 수 있다.
<Average_useMemo.js>
import { useState,useMemo } from "react";
const getAverage = numbers => {
console.log('평균값 계산 중..');
if(numbers.length===0) return 0;
const sum = numbers.reduce((a,b)=>a+b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
const avg = useMemo(()=> getAverage(list),[list]); //useMemo 사용
return (
<div>
<input value={number} onChange={onChange}/>
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value,index) => (
<li key ={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
)
}
export default Average;
8.5 useCallback
useCallback은 useMemo와 비슷한 함수이다. 주로 렌더링 성능을 최적화해야 하는 상황에서 사용
방금 구현한 Average 컴포넌트를 보면 onChange와 onInsert라는 함수를 선언했다
사실 큰 문제는 없지만 컴포넌트의 렌더링이 자주 발생하거나 렌더링해야 할 컴포넌트의 개수가 많아지면 이 부분을 최적화해 주는 것이 좋다.
<Average_useCallback.js>
import { useState,useMemo,useCallback } from "react";
const getAverage = numbers => {
console.log('평균값 계산 중..');
if(numbers.length===0) return 0;
const sum = numbers.reduce((a,b)=>a+b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange= useCallback(e=> {
setNumber(e.target.value);
},[]); //컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(()=>{
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
},[number,list]); // number 혹은 list가 바뀌었을때만 함수 생성
const avg = useMemo(()=> getAverage(list),[list]); //useMemo 사용
return (
<div>
<input value={number} onChange={onChange}/>
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value,index) => (
<li key ={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
)
}
export default Average;
useCallback의 첫번쨰 파라미터에는 생성하고 싶은 함수를 넣고 두 번쨰 파라미터에는 배열을 넣으면 된다.
onChange처럼 비어있는 함수를 넣으면 컴포넌트가 렌더링될 때 만들었던 함수를 계속해서 재사용하며 onInsert처럼
배열 안에 number와 list를 넣게 되면 인풋 내용이 바뀌거나 새로운 항목이 추가될 때 새로 만들어진 함수를 사용한다.
8.6 useRef
useRef는 함수 컴포넌트에서 ref를 쉽게 사용할 수 있도록 해준다.
<Average_useRef.js>
import { useState,useMemo,useCallback,useRef } from "react";
const getAverage = numbers => {
console.log('평균값 계산 중..');
if(numbers.length===0) return 0;
const sum = numbers.reduce((a,b)=>a+b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const inputEl = useRef(null);
const onChange= useCallback(e=> {
setNumber(e.target.value);
},[]); //컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(()=>{
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
inputEl.current.focus();
},[number,list]); // number 혹은 list가 바뀌었을때만 함수 생성
const avg = useMemo(()=> getAverage(list),[list]); //useMemo 사용
return (
<div>
<input value={number} onChange={onChange} ref={inputEl}/>
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value,index) => (
<li key ={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
)
}
export default Average;
8.9 정리
리액트에서 Hooks 패턴을 사용하면 클래스형 컴포넌트를 작성하지 않고도 대부분의 기능을 구현할 수 있다.
앞으로 프로젝트를 개발할 때는 함수 컴포넌트의 사용을 첫 번째 옵션으로 두고 꼭 필요한 상황에서만 클래스형 컴포넌트를
사용하라고 한다...