Javascript - Web API
.log(), .warn(), error(), dir()
- log : 일반 메세지
- warn : 경고 메세지
- error : 에러 메세지
- dir : 속성, 메소드를 볼 수 있는 객체를 출력
console.log(document.body);
console.warn(document.body);
console.error(document.body);
console.dir(document.body);
- count()
- countReset()
console.count('a') // a : 1
console.count('a') // a : 2
console.countReset('a')
console.count(‘a’) // a : 1
.time(), .timeEnd()
콘솔에 타이머가 시작해서 종료되기까지의 시간을 출력한다.
console.time('이름'), console.timeEnd('이름')
console.time("반복문");
for (let i = 0; i < 10000; i += 1) {
console.log(i);
}
console.timeEnd("반복문");
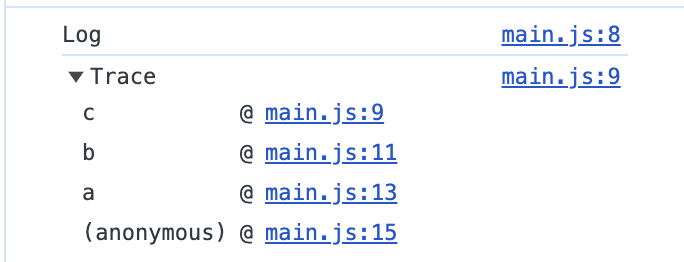
.trace()
메소드 호출 스택(Call Stack)을 추적해 출력한다.
function a() {
function b() {
function c() {
console.log("Log");
console.trace("Trace");
}
c();
}
b();
}
a();
trace가 실행되었을 때 추적을 실시한다.
a() 부터 시작해서 b(), c() 순서이므로 그림과 같이 출력된다.

.clear()
콘솔에 기록된 메시지를 모두 삭제한다.
console.log(1) // 1
console.log(2) // 2
console.log(3) // 3
console.clear() //
서식 문자 치환
%s - 문자로 적용
%o - 객체로 적용
%c - css를 적용
const a = "The brown fox";
const b = 3;
const c = {
f: "fox",
d: "dog",
};
console.log("%s jumps oveer the lazy dog %s times", a, b);
console.log("%o is object", c);
cookie
도메인 단위로 저장, 사이트당 최대 20개 저장, 영구 저장 불가능
domain : 유효 도메인 설정
path : 유효 경로 설정
expires : 만료 날짜 설정
max-age : 만료 타이머 설정
document.cookie = `a = 1`;
document.cookie = `b = 2; expires= ${new Date(2023, 11, 16)}`;
document.cookie = "a=3";
console.log(document.cookie);
function getCookie(name) {
const cookie = document.cookie
.split("; ")
.find((cookie) => cookie.split("=")[0] === name);
return cookie ? cookie.split("=")[1] : null;
}
console.log(getCookie("a"));
getCookie("a")에서 a가 name으로 들어간다.
쿠키 안의 값은 b = 2; a = 3 인데 split(";") 때문에 b = 2 , a = 3 2개로 나뉘어진다.
.find()를 통해 값을 찾는데 split('=') 때문에 [[b,2], [a,3]]으로 또 나뉘어진다.
[0] === name 이므로 b, a 값이 name과 같을 때 [1] 값을 출력한다. 값이 없으면 null 출력
해당 코드의 출력 내용은 3이다. name값이 a이므로.